日本のアジャイル開発をカエル!

キヤノンITソリューションズ株式会社様のローコード開発ツール WebPerformer と弊社のRanabaseを組み合わせた、業務部門とIT部門の共創によるアジャイル開発の進め方をご紹介します。
業務部門とIT部門の共創によるクラウドベースのアジャイル開発
アジャイル開発においてもユーザーが求める業務要求や、実現すべき機能要件などをドキュメント化し、関係者間でレビュー・合意形成することが必要です。しかし、従来のウォーターフォール型開発に見られるような重厚長大なエクセルやワードを使った要件定義書や仕様書を作成しようとするとスピード感が上がりません。一方で、JIRAやBacklogなどのようなユーザーストーリーチケットの管理ツールだけでは、機能単位に仕事をする開発者にとっては良くても、それらの機能がどんな関係性を持ち、どんな文脈で利用されるのかわかりにくく、システム全体の仕様を把握することが難しくなります。では、アジャイル開発において必要十分なドキュメンテーションとはどんなものか、それをクラウドベースで効率的に進めるにはどうしたら良いか、と考えて構成したのが次のようなプロセスです。
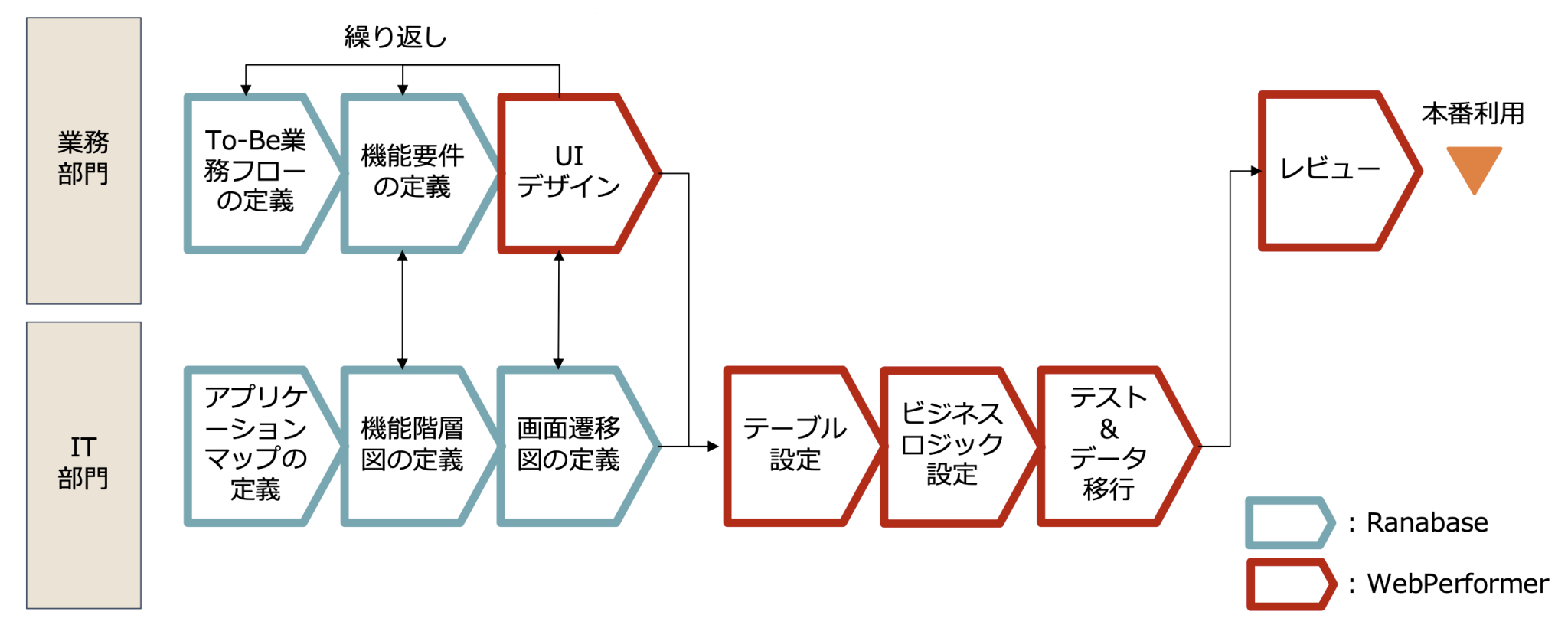
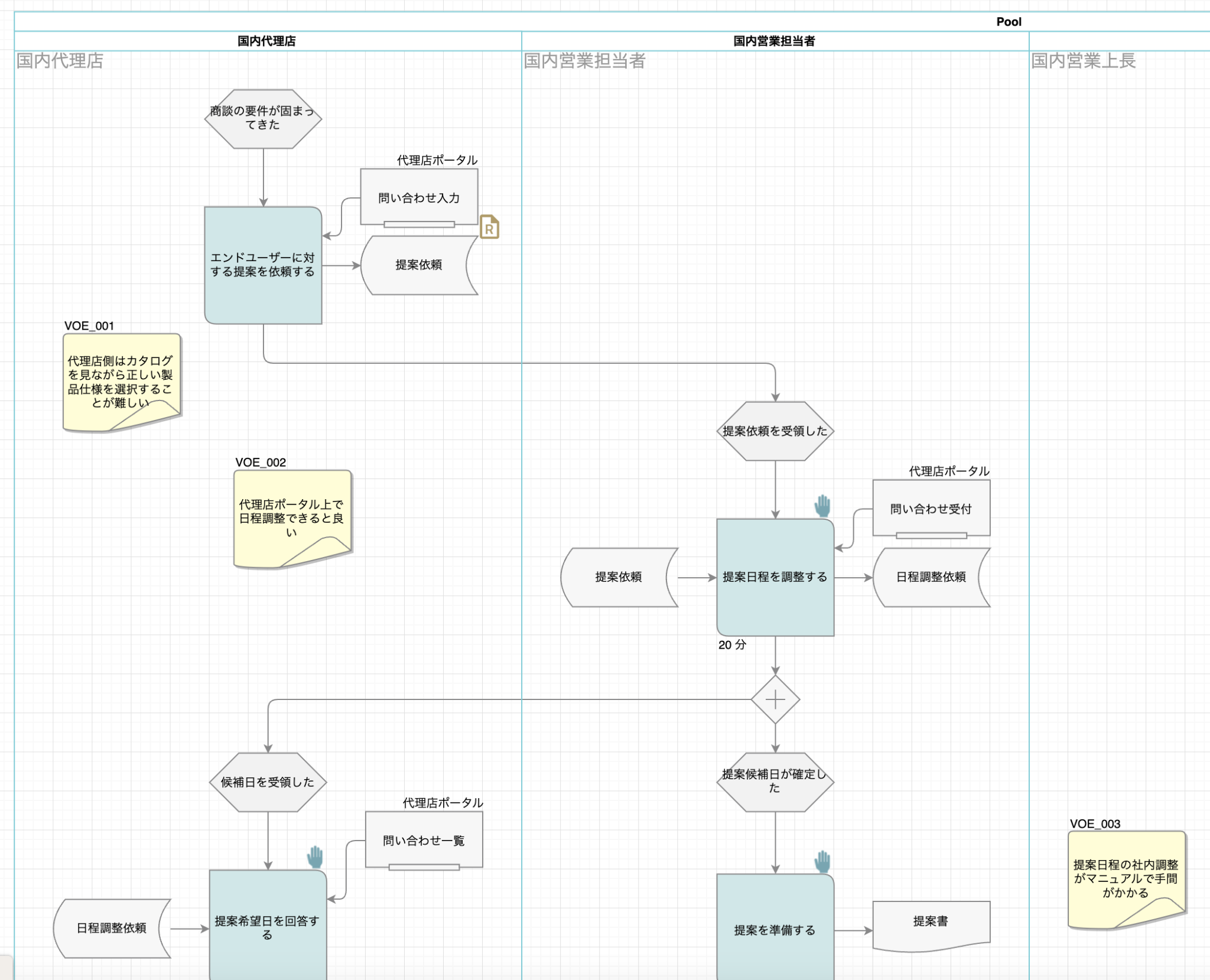
<図1. 業務部門とIT部門の共創によるアジャイル開発の進め方>

業務部門の役割
業務部門は自分達の業務においてどんなことを実現したいかを表明する必要があります。しかし、業務部門にいらっしゃる通常の社員には、「業務要件を定義してください」と言われても、具体的にどんな資料を作ったら良いかわからないことが多いかと思います。分解してみると次の3点を揃えれば、あとはIT部門に任せられる状態となります。
| # | 業務部門が作るもの | IT部門向けに言うと | 明らかになる事 |
| 1 | To-Be業務フロー | ユースケースの洗い出し | 利用者のロール(役割)、機能が利用される文脈、 利用シーンの分岐パターン |
| 2 | 機能要件 | 業務要件の洗い出し | 業務部門が必要とする機能 (見たい事、やりたい事の箇条書き) |
| 3 | 画面イメージ | UIのモックアップ | 業務部門が求める画面における表示項目、操作アクション |
To-Be業務フローの定義
業務アプリケーションを開発しようとする場合、その前提となる業務プロセスをしっかりと可視化しておく事が必須です。Ranabaseによる業務フローの記述法では「誰が」「どんな時に」「何をする」、その際の「インプット・アウトプット」、必要とする「画面」といった要素を漏れなく表現することができるので、これだけで必要十分なユースケース定義が出来上がります。To-Beの定義に先立ち、現状プロセスの把握や課題の洗い出し、対応策の検討を行う工程についてはこちらをご参照ください。

また、このような業務フローを描けば、Ranabaseのレポート機能により業務要件一覧をスプレッドシート形式で出力することが出来ます。一覧をもとに、この業務スコープで必要となる画面(機能)と、Input/Outputとなる情報を洗い出すことが可能です。

機能要件の定義
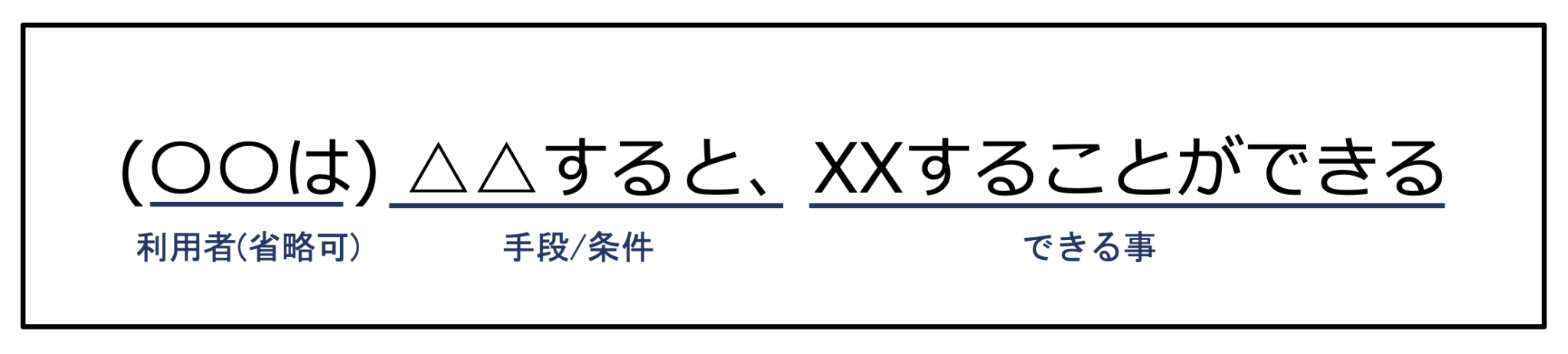
前のステップで業務要件を洗い出す事が出来ました。次は必要となる画面や画面中の機能に対して利用者が求めることを抜け漏れなく書き出す作業に入ります。機能要件はシンプルに次のような構文で箇条書きにすると良いでしょう。

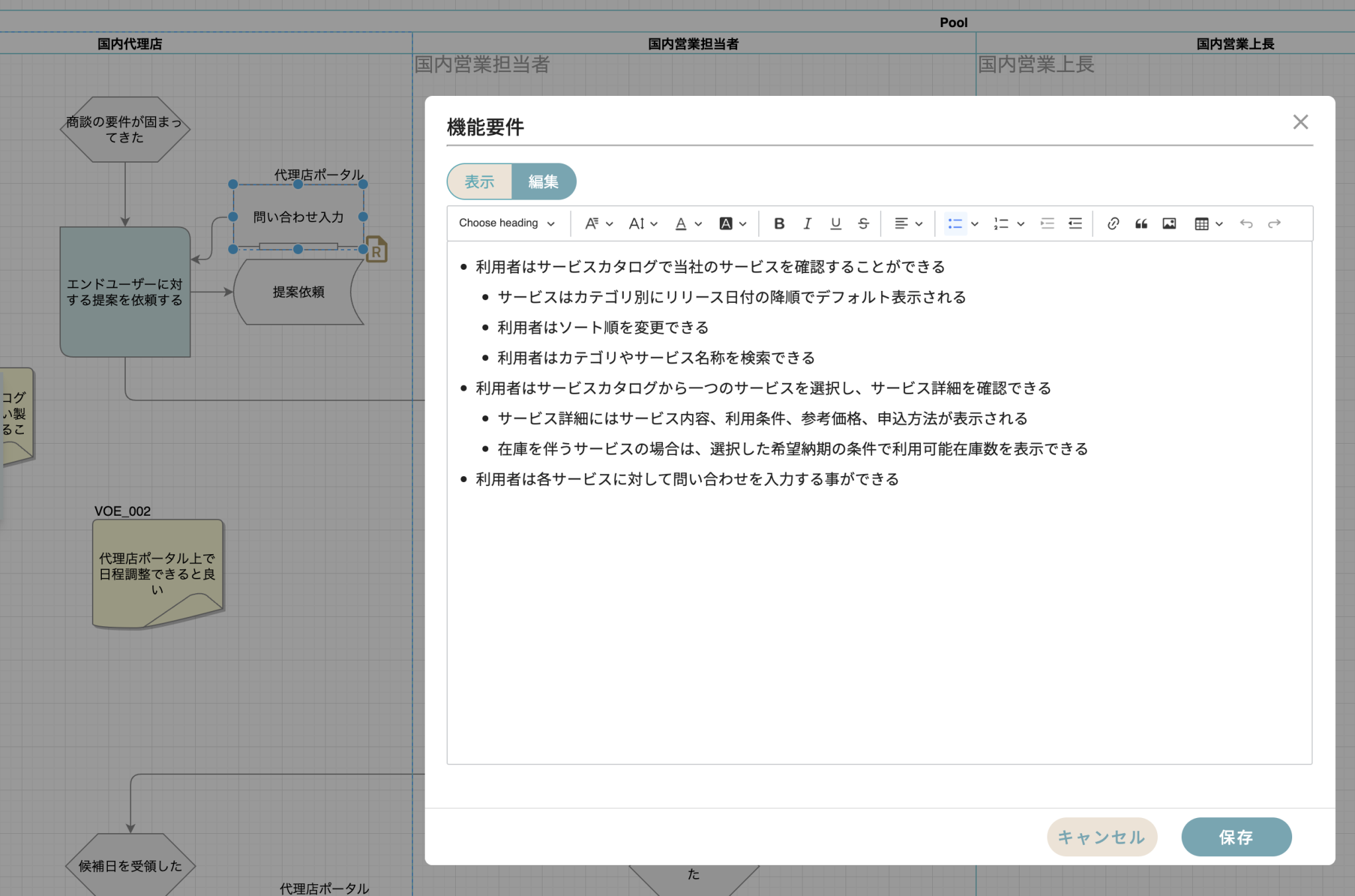
Ranabaseでは下記のようなテキストエディタが内蔵されており、クリップに対して機能要件を記述してゆくことができます。

UIデザイン
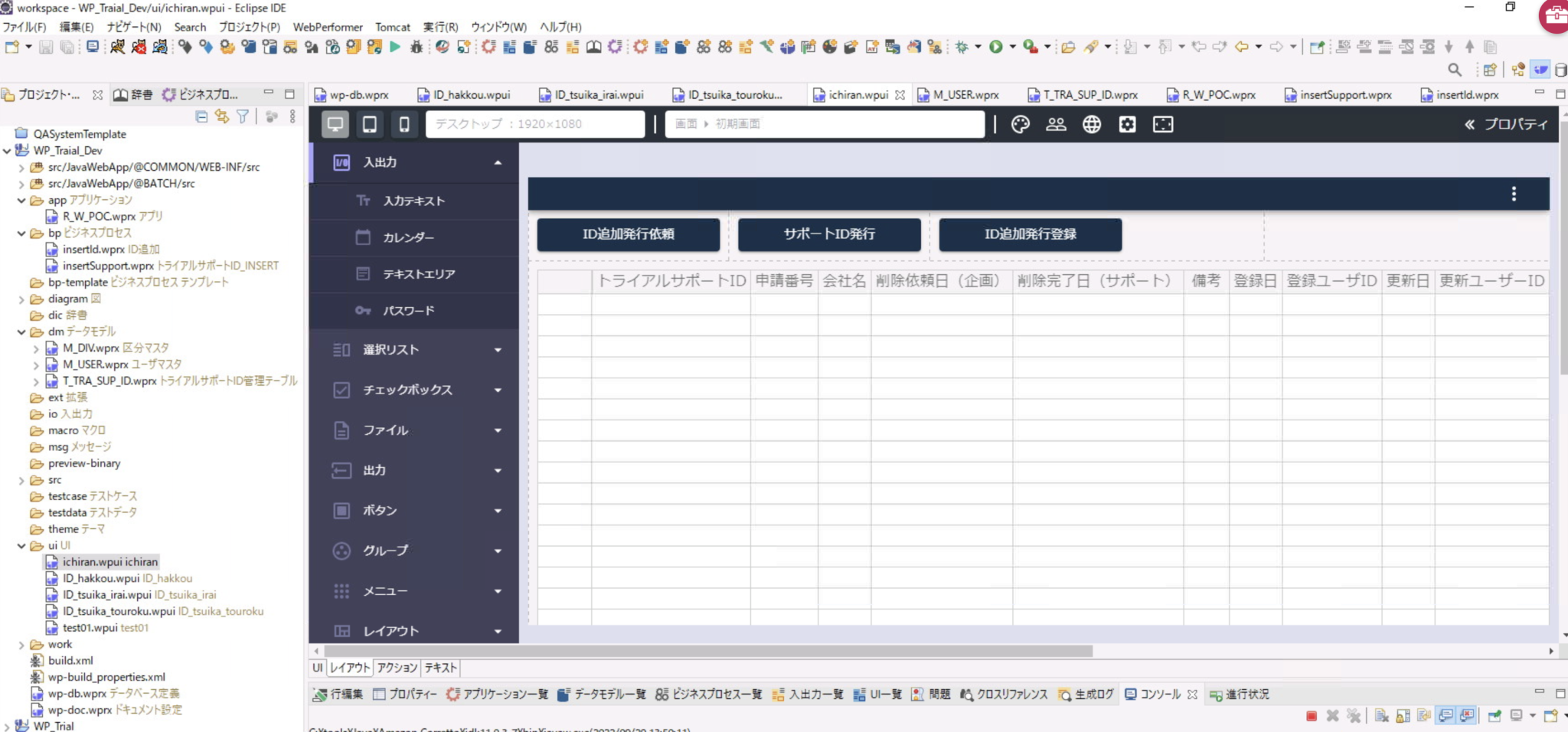
WebPerformerのUIエディタでは、画面を構成するリストやメニュー等のテンプレートが予め揃えられているので、ドラッグアンドドロップで画面レイアウトを業務部門の方の好みに合わせて簡単に作成することが出来ます。リストに表示したい項目、選択した行に対して実行できるようにしたい処理等を作成します。初めから完璧を期す必要はありません。アジャイルですので、まずはラフに表現し、IT部門と会話を重ねながら詰めてゆきましょう。

IT部門の役割
IT部門の方は前述の業務部門による業務要件定義を必要に応じてサポートしながら、これと並行してIT目線で補足すべきことを整理します。ラフな仕様を固める所までは業務部門と二人三脚で進め、合意できたらIT部門だけで進められる部分 (テーブル定義やバックエンドの処理ロジックなど) の設計に進んでゆきます。
アプリケーションマップの定義
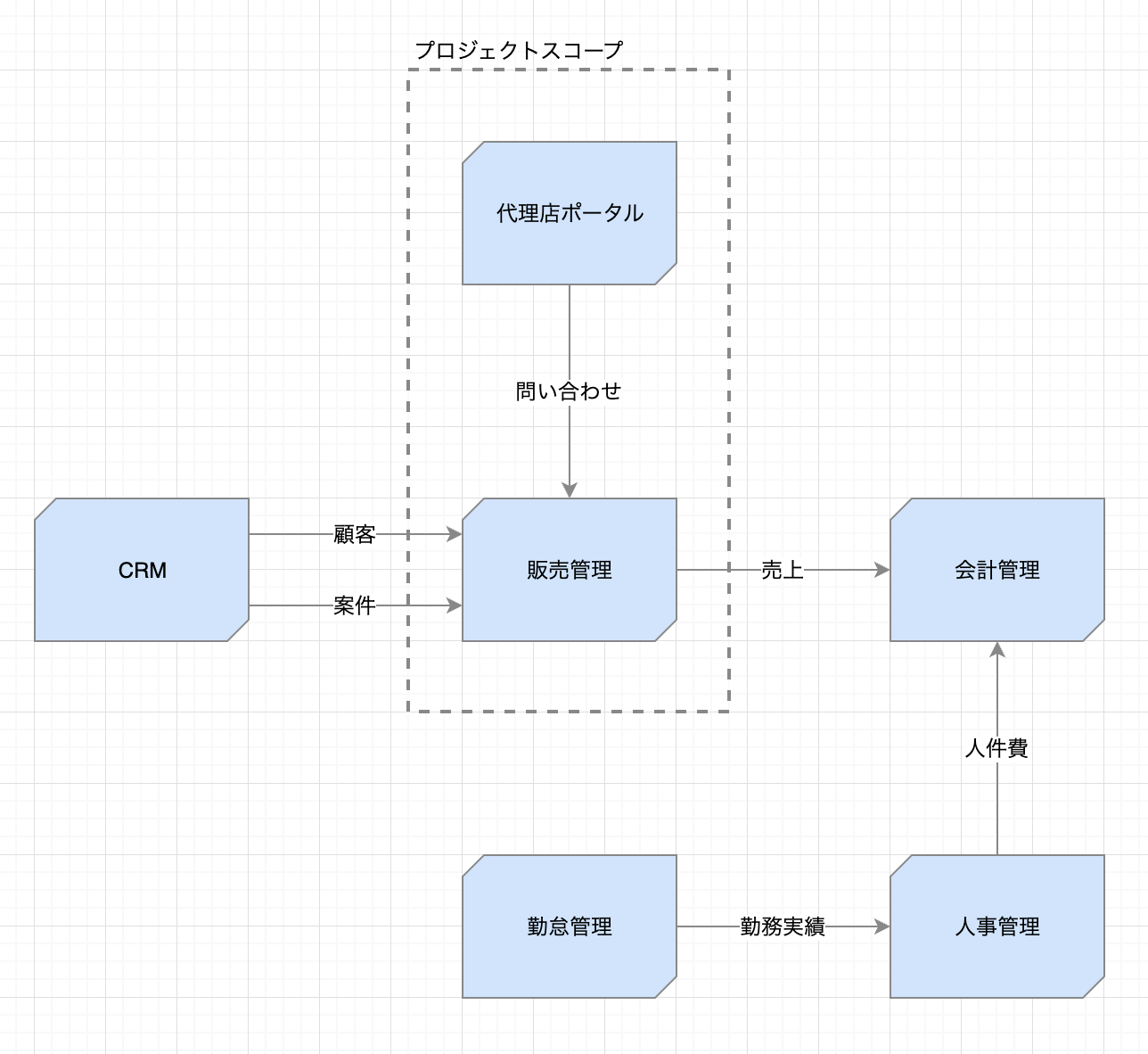
業務機能を新規に開発したり増改築する際には、必ずこれに関連する周辺システムがあるかと思います。まずは今回の開発スコープと周辺システムとの関係性の可視化から開始してゆきましょう。下記はRanabaseで描けるアプリケーションマップのイメージです。追加する機能は新規アプリケーションとして実現するのか、既存アプリの拡張で実現するのか等、実装アーキテクチャーの方針を決め、その周辺にあるシステムとのインターフェース箇所を特定すること等がIT部門側の仕事です。

機能階層図の定義
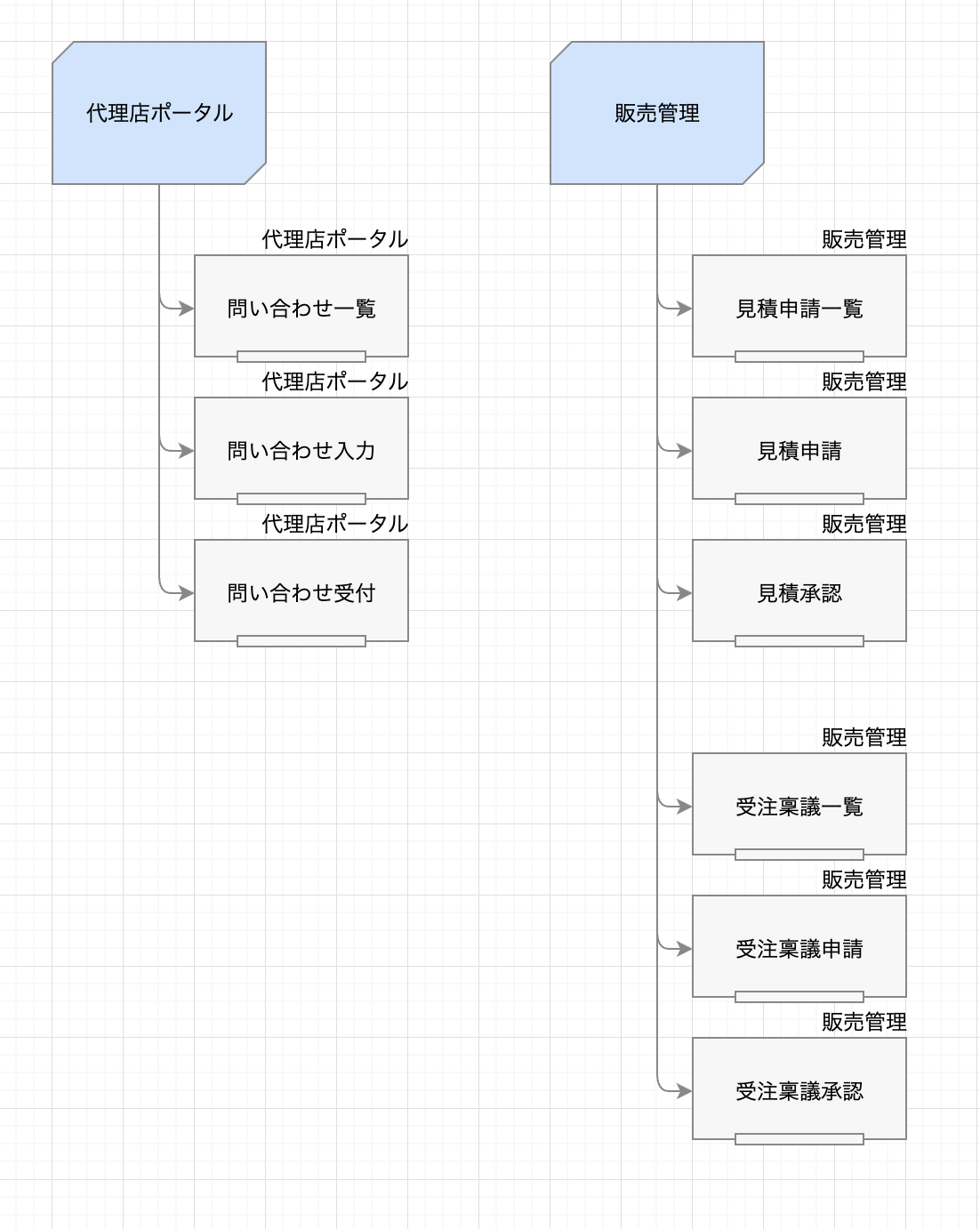
業務部門に描いてもらった業務フローから、そこに必要となる画面や機能を洗い出します。前のステップで決めたアプリケーション単位に機能階層図を作りましょう。下図はRanabaseで描ける機能階層図のイメージです。業務フローには表れていないが、システムを運用するために必要となるであろう機能 (マスタ登録や設定パラメータ類等)については、IT部門が洗い出すことになります。

画面遷移図の定義
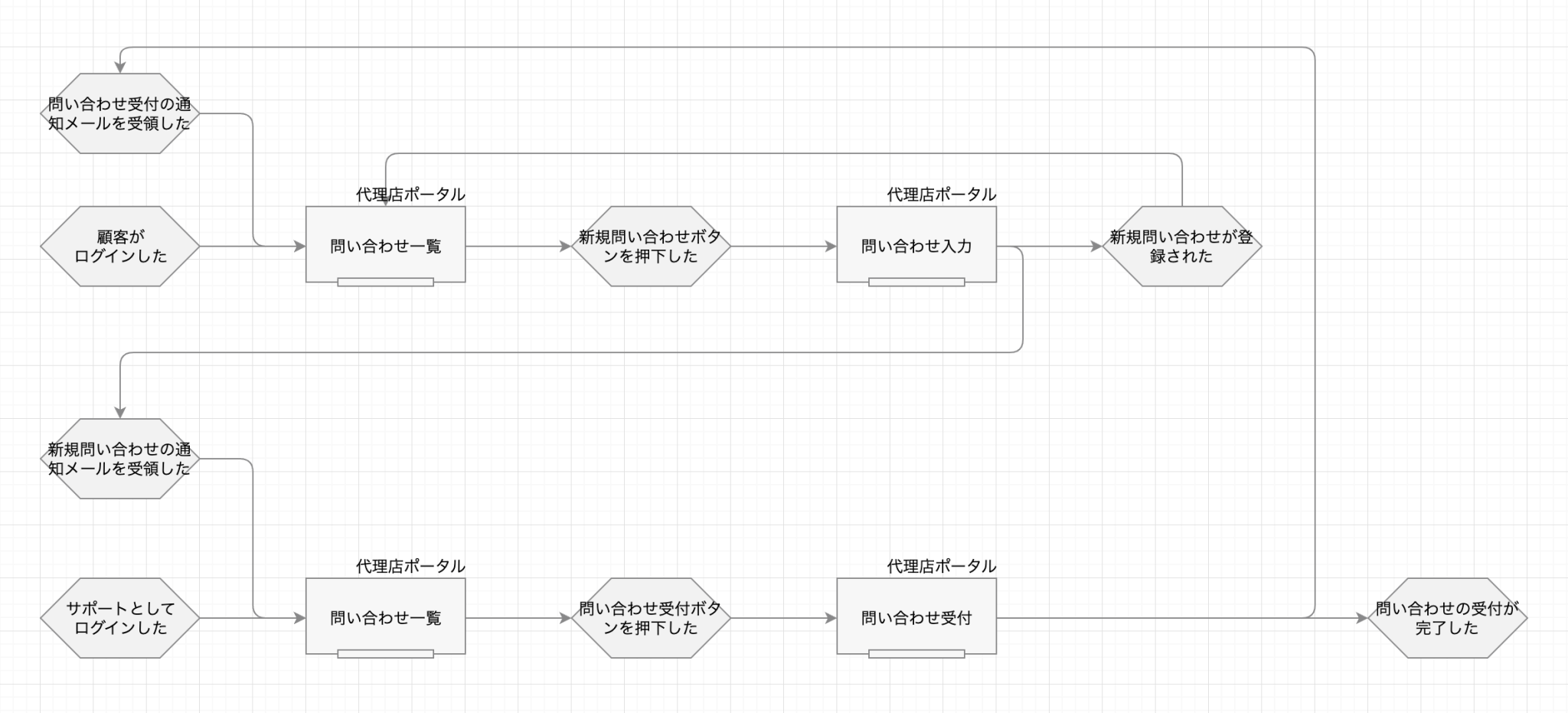
画面や機能の洗い出しが出来たら、次にそれらの画面遷移を可視化して業務部門と合意します。下図はRanabaseで描ける画面遷移図のサンプルです。画面内のあるボタンをクリックする等のアクションを「イベント」(下図で六角形のシンボル)として表記し、そのイベントが起きたら次はどの画面に遷移するか? という流れを可視化しましょう。業務部門の方にこの読み方を覚えてもらえば、画面遷移図も業務側に定義してもらうこともできるかもしれません。このような図面を共通言語化してゆくことが、アジャイル開発を効率的に且つ高速にしてゆくためのコツだと言えます。

テーブル設定
ここまで来れば、業務部門の方による実現したいことの表明は完了です。あとはIT部門の方が設計と実装を進められるかと思います。UIデザインの段階で画面に現れる項目は洗い出されています。これに加えてシステム内部で必要となるキー項目 (問い合わせ番号や枝番など) や管理属性 (登録日時や登録者IDなど) を追加し、 テーブル間のリレーションを定義します。テーブル設計については、従来はエクセルでテーブル定義書やER図を描くことが多かったと思いますが、ローコード開発では、下図のように開発基盤上でテーブル項目やリレーションを定義し、その結果をHTML形式のドキュメントに出力することが可能です。

ビジネスロジック設定
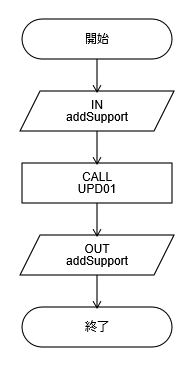
次に、画面上で保存ボタンや別画面へのリンクボタンが押された時に起動される内部処理 (ビジネスロジック) を定義します。こちらもローコード開発では、処理の順序や分岐条件を下図のようにグラフィカルに確認しながら定義することが可能です。どのような処理になっているかはその画面を見ればわかりますので、エクセルやワードで定義し直す必要はありません。定義結果をHTML形式のドキュメントに出力して成果物としましょう。

テスト、データ移行、レビュー
従来のスクラッチ開発ではテストデータや本番データ移行のデータ投入にもプログラムを開発する必要がありましたが、ローコード開発ツールでは前述のテーブル定義の画面で、エクセルやCSVファイルから簡単にデータを投入することが出来ます。システムを設計しながらテストデータも投入し、早い段階で利用者にシステムの動きを見せることが可能です。図1に示したアジャイル開発の進め方を短いサイクルで繰り返しながら、段階的に機能をリリースしてゆくことができます。
まとめ
業務部門の方はローコード開発ツールという言葉を聞いたことはあっても、実際にはどんなものなのかご存知ないことも多いでしょう。折角のローコードも、今までのようにIT部門に全て丸投げでは本来のパフォーマンスが発揮されません。本稿でご紹介したように業務部門とIT部門が二人三脚で設計を進めることが出来て初めて、スピーディーで柔軟な開発が実現されます。このためにはIT部門の方もローコードの活かし方を勉強し、開発時に作るドキュメンテーションや、レビュー・承認の社内規定も変更する必要があります。キヤノンITソリューションズ株式会社様と弊社は共同で、お客様のDX人材育成や開発方法論のアップデートをご支援致します。是非、お問合せください。
キヤノンITソリューションズ WebPerfomerの詳細:
https://www.canon-its.co.jp/products/web_performer/
Ranabaseのお問合せ先: